在瀏覽長文的時候,隨著滑鼠滾動,側邊欄小工具捲過後會造成整個版面不協調,某種程度上也浪費了展示部落格資訊的空間。一般來說,可以透過 jQuery 來進行 Sidebar/Scroll Follow 的動作並搭配 CSS 處理,最簡單的方式還是使用 Q2W3 Fixed Widget 這套 WordPress 外掛來達成,雖然說不見得每個版型都能適用,但至少個人嘗試下來,足夠應付大部分的網站配置使用。

進入 WordPress 後台找到外掛功能,搜尋 Q2W3 Fixed Widget 安裝並啟用

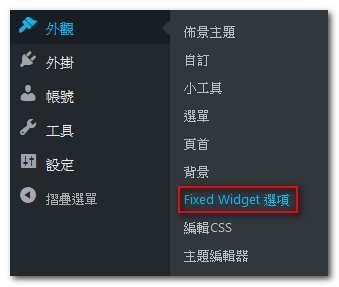
進入 WordPress 後台找到外觀下的 Fixed Widget 選項,點擊進入選項設定

這邊需要助益的是停止CSS ID 這個部份,為了避免側邊欄固定滑過投去影響到整個版型呈現,所以會需要告訴外掛不要跨越的區塊,一般來說通常會設定 footer (視版型定義)

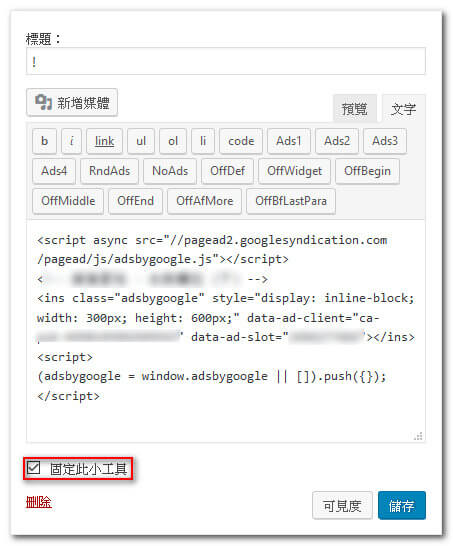
展開想要固定位置的小工具,勾選”固定此小工具”就大功告成


