有朋友反應,為什麼按照先前寫的 “如何透過 Greasemonkey 腳本,讓 Firefox 閱讀 Google Reader 更順手、更自在~“,安裝過後,有些腳本卻無動作。其實使用者如果有注意到 GreaseMonkey 管理腳本的方式,其實是依據網頁來套用,如果正在瀏覽的網頁,沒有在該腳本支援的網頁列表,自然而然也就不會看到有任何效果。
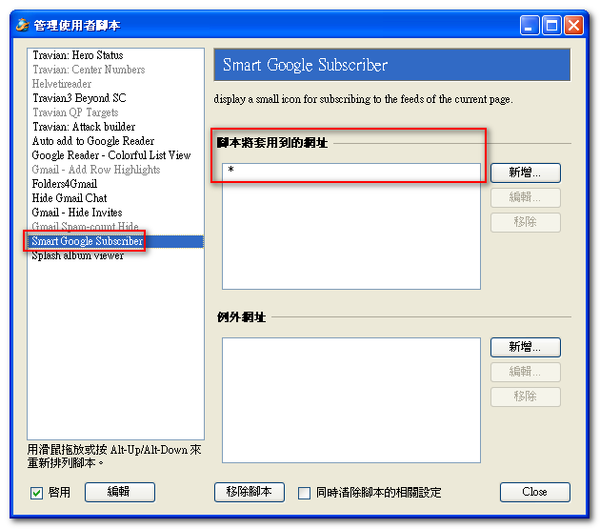
拿 Smart Google Subscriber (介紹請點我) 來說,開啟 GreaseMonkey 管理腳本選單,我們可以在下面看到,這個腳本對應的網頁是”*” ,也就是說,在瀏覽任何網頁的時候,GreaseMonkey 皆會執行該腳本,檢查正在瀏覽的頁面是否有 RSS 或者是 Atom,在決定是否在網頁的右上角顯示訂閱圖示。
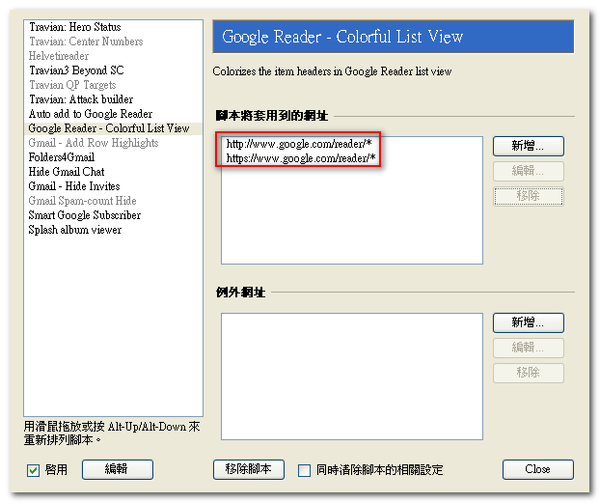
所以我們可以知道,有時候並不是腳本無法正常執行,而是腳本套用網址錯誤,造成腳本無法在希望執行的網頁顯現出校過,以先前發表的 Google Reader 腳本介紹來說,我們檢視 Colorful List View、Google Reader Preview Enhanced 這幾個腳本來說,在支援的網址大概格式如下:
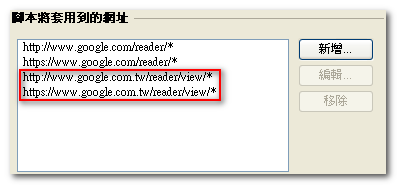
眼尖的使用者應該可以注意到問題出現在哪邊,當我們從 www.google.com.tw 進入 Google 閱覽器的時候,網頁格式是 http://www.google.com.tw/reader/view/ ,很明顯的,並沒有在符合的支援列表裡頭,這個時候其實我們只要在”管理使用者腳本”的頁面,選好對應的腳本,按下新增,分別輸入:
http://www.google.com.tw/reader/view/*
https://www.google.com.tw/reader/view/*
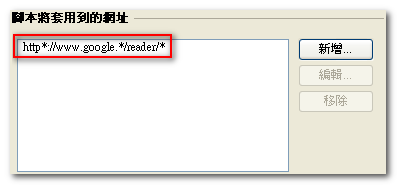
或者是刪除所有網址,用單一描述網址來管理支援網頁:
http*://www.google.*/reader/*
這樣一來,不管是從 goole.com 或者是 google.com.tw 進入 Google Reader 皆可以讓腳本正常的呈現應有的效果。所以遇到腳本無法在自己想要瀏覽的網頁顯示出預期效果,先別急著移除腳本,或許只是在套用網址的地方有些小遺漏。
![[教學]如何新增 GreaseMonkey 腳本支援的網頁 thumb 20200809170236 70](https://izaka.tw/wp-content/uploads/thumb_20200809170236_70.png)