有競爭才會有進步, 同樣的鐵則也是用在 Google Chrome 的擴充功能,半年前當 Google 瀏覽器開始仿效 Firefox 的附加元件模式, 提供程式設計師們一個開發輔助 Google Chrome 功能的平台,不管是原生軟體或者是將功能從火狐搬至 Google 瀏覽氣上頭, 彷彿雨後春筍般的在 Extensions 網站上頭現身, 不過就像嬰兒學步,轉換平台依然需要考量程式本身的限制, 要提供相同的功能, 不見得可以馬上實現, 之前介紹過得阻擋廣告擴充功能(讓廣告跟Google Chrome 說掰掰 : AdThwart)也同樣, 在初期開發進度的確以 AdThwart在阻擋廣告的效果上較為領先 Adblock, 中間也斷斷續續在兩者間切換使用, 兩者的進步都是看到的, 不過隨著 Adblock相關擴充功能的出現, 對於有自訂需求的使用者而言, 也越來越有彈性, 下面就是 Adblock 的簡易入門教學, 提供給有需要的朋友們一些參考。

套件名稱: Adblock 2.0.9
官方網頁 : http://goo.gl/TR9t
更新日期: June19, 2010

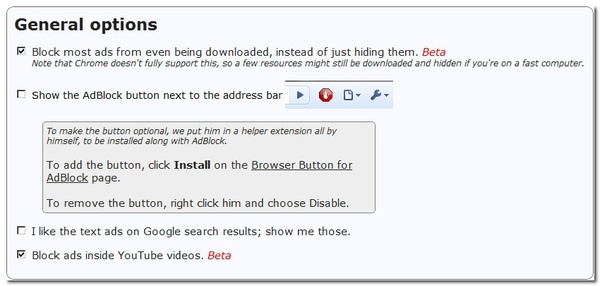
在一般設定部份,預設開啟的阻擋並隱藏大部分廣告以及阻擋 Youtube 內嵌在影片中的廣告, 如果想要像 AdThwart直接提供在快捷列的圖示來管理網站阻擋廣告規則, 使用者必須另行安裝 Browser Button for AdBlock 照套過充功能(容後介紹)

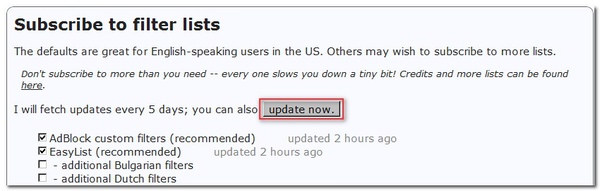
過濾規則的部份, 可說是 AdBlock 的關鍵核心, 所有阻擋廣告的依據, 都是按著使用者所選取的項目來執行, 在預設規則部份, 有AdBlock 自行定義的過濾規則, 以及被廣泛使用的 Rick752’s EasyList, 除此之外, 使用者可以針對自己的所在位置,選取相對應區域的過濾規則, 以經常拜訪對岸網站的使用者來說, 這邊會建議順便勾選 “Chinese Filter”,如果希望在使用者隱私部份來進行過濾, 變免網站收集使用者資訊, 也不妨訂閱同樣是由 Rick752 所維護的 EasyPrivacy。(擴充功能本身五天會更新一次過濾規則, 當然使用者也可以按下 update now 來立即更新)
有人或許會問,如果將所有的條件集都加以訂閱,是否就能將廣告出現的機會降至最低,其實並不竟然,由於條件集版本眾多,不同的開發者之間,不見得會對彼此的 Rule進行最佳化,此外過多的條件判斷,反而會造成網頁的開啟效能下降,因此,如何挑選適當的過濾條件集更顯得格外重要。(如果對其他過濾規則有興趣, 可以參考先前 FirefoxAdblock Plus 的介紹, 裡面有詳細的紀錄, 這邊就不贅述)

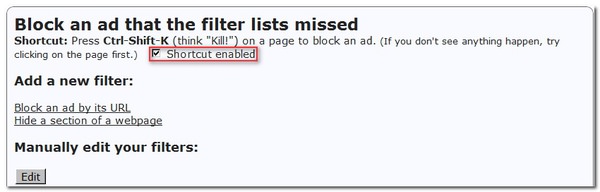
如果在瀏覽網站的時候, 遇上廣告視窗的彈出, 使用者除了可以手動新增至黑名單中之外, 也可以按下快速鍵 Ctrl+Shift+K立即阻擋不在規範之內的網站

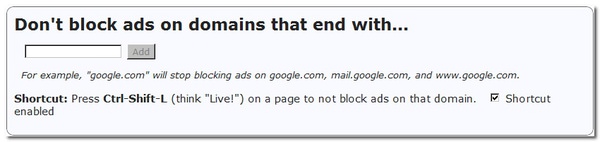
當然有黑名單就有白名單, 如果因為過濾規則造成網站顯示或者閱讀極為不便的情況, 使用者可以手動加入網址或者在在目前瀏覽網站下按下快速鍵Ctrl+Shift+L, 再次拜訪該網站時, AdBlock 就不會自動忽略該網站而不進行任何過濾動作
相關輔助擴充功能
套件名稱: Browser Button for Adblock 0.0.7
官方網頁 : http://goo.gl/puNy
更新日期: April15, 2010

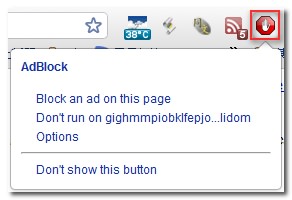
說穿了, 這套擴充功能就是將快速鍵的功能放置快捷按鈕,不須使用快速鍵就可以管理目前瀏覽網頁是否要歸類於黑/白名單之中 (不太能理解的是, 原作者為何不將快捷圖示內建在 AdBlock 裡頭,反而用另外一個擴充功能來管理這個功能, 相較之下, 這點AdThwart 在管理上就簡單多了, 使用者無須額外安裝其他擴充功能)

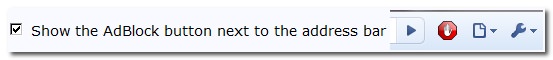
如果安裝擴充功能之後仍然沒看到快捷圖示, 可以進入擴充功能管理員中, 啟用 AdBlock在一般設定下頭的按鈕選項
AdBlock 還是 AdThwart


同樣選擇 Rick752’s EasyList + ChinaList 以及兩套擴充功能自行定義的過濾規則, 在自己部落格廣告的部份, AdThwart 還是會殘餘不少廣告資訊, 而 AdBlock 則是只剩下簡單的側邊欄位方塊, 以基本設定而言, 目前似乎是 AdBlock 略勝一籌, 不過 AdThwart 本身也已經提供類似 Adblock Plus: Element Hiding Helper 自行定義規則的功能, 透過手動的設定, 依然可以達到如同 AdBlock 的效果, 因此, 兩者依然有屬於自己的強項, 加上網頁何其多, 單拿一個網站來判定孰勝孰敗, 難免有失公道, 使用者可以多方比較並考量自己的使用需求來選擇適合自己的擴充功能。
![[教學]如何讓 Google Chrome 有效阻擋廣告:Adblock 2.0 簡易入門以及相關擴充功能介紹 thumb 20200809170233 81](https://izaka.tw/wp-content/uploads/thumb_20200809170233_81.png)