Yet Another Smooth Scrolling 是在 Firefox 環境下, 提供使用者能更平順捲動網頁的擴充套件, 讓使用者在瀏覽網頁時, 能夠在滑鼠滾動的頻率以及頁面的捲動上找到適當的平衡點, 原作者目前也開始將這套方便的小工具移植到 Google Chrome, 儘管 Webkit 的處理 DOM 的方式異於 Firefox, 開發過程中也遇上不少預期外的問題, 相較於另外一套較多人下載的 SmoothScroll, Chromium Wheel Smooth Scroller 對於網站的支援度以及演算法上仍然優秀不少, 尤其遇上大量載入圖片的網站, 在捲動的時候還是能夠保持一定的流暢度, 並不會有明顯的鈍鈍的感覺。

套件名稱: Chromium Wheel Smooth Scroller 1.0.16
官方網頁 : http://goo.gl/xYWG
更新日期: February 21, 2010
由於擴充功能本身仍然處於開發階段, 並不像在 Firefox 底下一樣提供快速切換不同模式的小圖示, 所有設定仍然需要進入擴充功能管理員下設定

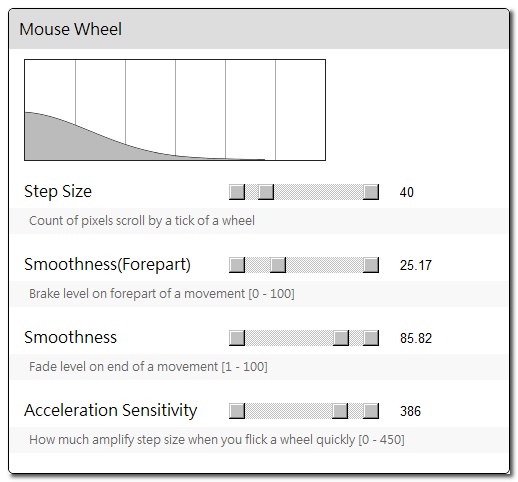
滑鼠滾動的相關參數設定, 分別代表 : 捲動的範圍大小、平滑度 ( 捲動開始瞬間)、平滑度、加速敏感度

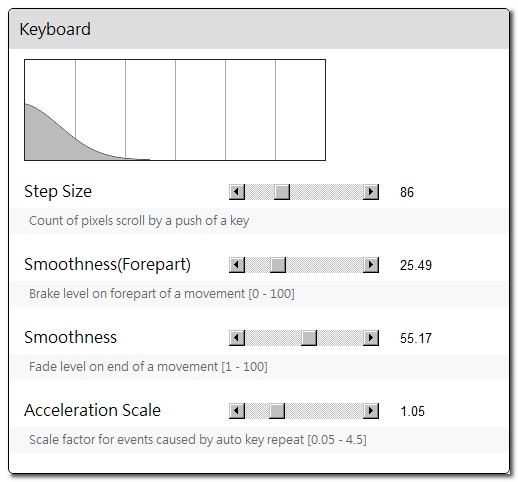
除了透過滑鼠來平滑捲動網頁之外, 擴充功能本身也提供使用者透過鍵盤瀏覽網頁達到平滑捲動的效果

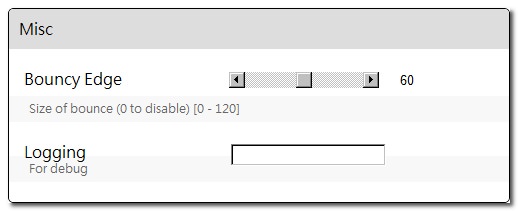
Bouncy Edge 主要是捲動到網頁終端的時候, 會用彈出邊界的方式, 來緩衝瀏覽網頁時突然中止的感覺 (如果不需要這個功能請直接將參數設定為 0)

對於一些網站本身的設定, 可能會導致平滑捲動的演算法相衝突, 進而造成網頁平滑捲動顯示異常, 使用者可以自行加入網站黑名單, 取消在瀏覽該網站同時的平滑功能
| 捲動的範圍大小 | 40 | 95 | 24 |
| 平滑度 (捲動開始瞬間) | 25.17 | 30 | 39.39 |
| 平滑度 | 85.82 | 30 | 85.82 |
| 加速敏感度 | 386 | 0 | 114 |
上面是預設的滑鼠參數設定以及一些網友分享的參數, 由於擴充功能本身仍然在不斷改進中, 日後的演算法修正也可能會造成同樣的設定卻無法達到相同的效果, 不過還是提供不知從何下手的使用者一些參考依據, 當然最適合自己的參數, 還是需要一點時間來調校的