儘管市面上有些滑鼠可以透過驅動程式的方式來提供捲動網頁捲動時的流暢感, 絕大部分的滑鼠, 仍然只能透過控制台來控制捲動段數, 在瀏覽網頁時, 少了平順的感覺, 透過 Firefox 的擴充套件 : Yet Another Smooth Scrolling, 使用者可以平滑的捲動瀏覽網頁, 提供像是在瀏覽 Google Reader 所訂閱的文章時, 必須持續的滾動滑鼠下卷頁面的同時, 依然可以提供舒適的瀏覽經驗, 而不會有卡卡的中斷感。
套件名稱 : Yet Another Smooth Scrolling 3.0.10
官方網頁 : https://addons.mozilla.org/zh-TW/firefox/addon/5846
更新日期 : January 21, 2010
安裝套件後, 在畫面右下角的狀態列, 會出現長條小圖示, 按下右鍵, 使用者可以隨意切換紅、綠、藍三種不同程度的加速模式

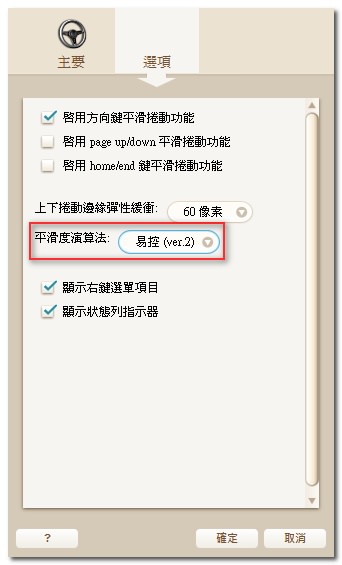
在套件預設功能中, 有啟用緩衝空間的特效, 當捲動至網頁底端同時, 會產生一個緩衝空間再回彈至網頁底端, 不習慣這個效果的使用者可引進入選項中取消該功能



在設定選項中, 提供三段滾動的細部設定, 同時也允許使用者開啟/取消邊緣彈性緩衝的顯示效果, 此外在 3.0 之後的版本, 作者針對演算法做了些修正, 所以在套件中使用者可以自行決定要使用新/舊演算法來滿足自己的眼睛對於平滑度感到愉悅的版本
在套件中預設的紅、綠、藍三種預設值, 紅色是平滑度對低, 藍色則是平滑度最高, 綠色自然是介於兩者之間, 以自己的瀏覽習慣而言, 藍色雖然最為平滑, 不過捲動速度偏慢, 紅色則是在遇上 Google Reader 顯示大量圖片的文章時, 有明顯的跳格的感覺, 綠色似乎是目前最舒適的設定模式, 建議使用者可以在瀏覽網頁時, 切換不同的平滑模式, 看看哪個最適合自己, 如果預設三種模式仍然無法滿足需求, 套件本身也提供自行定義捲動範圍、平滑度、加速敏感度等設定, 由於套件本身並未提供還原預設值得功能, 調整前建議可以紀錄相關設定數值, 下面是簡單的列表。
 |  |  | |
| 捲動的範圍大小 | 70 | 60 | 30 |
| 平滑度 – 捲動開始瞬間 | 2.25 | 14.6 | 21.0 |
| 平滑度 | 64.6 | 79.4 | 89.0 |
| 加數敏感度 | 70 | 163 | 416 |